Mantis - TechFleet
Health Insurance Web App
Primary role:
UX Designer
Time frame:
2023 (3 months)
Industry:
Health Insurance
Responsibilities:
Usability testing analysis, User flows and User journeys and Feature design
Project Overview
The Mantis Health Insurance Web app was a 12-week project undertaken in collaboration with TechFleet community and divided into multiple phases. Leading phase 3, I worked alongside research, product strategy, and project management teams, using an agile approach. The project involved hiring apprentices, forming a team, and collaborating closely with the client. The goal was to deliver a fully functional prototype and generate opportunities for the next phase.
Overview
Health Insurance still remains a Mirage to Nigerian Population
Access to quality healthcare and health insurance poses a significant challenge in Nigeria. As per a January 2023 public poll conducted by NOIPolls revealed that Nigerians pay out of pocket for healthcare at various healthcare facilities across the country.
The market is unconvinced of the value of insurance. Facilitating them to learn about insurance, while comparing prices and benefits, would be a huge step forward.
Mantis aims to fulfill this need
By providing a user-friendly tool for comparing health insurance plans, uniquely designed to meet the specific challenges of the Nigerian market.
Mantis is a health insurance aggregator webapp. Insurance aggregators are online platforms that allow customers to compare and buy insurance policies from different insurance companies.
How might we assist Nirgerians comparing the best plan for their family needs?
Breaking down the problem into fragments
#1
Focusing on family health insurance
#2
Family plan quotes
#3
Quote Comparison
#4
Selection of Insurance
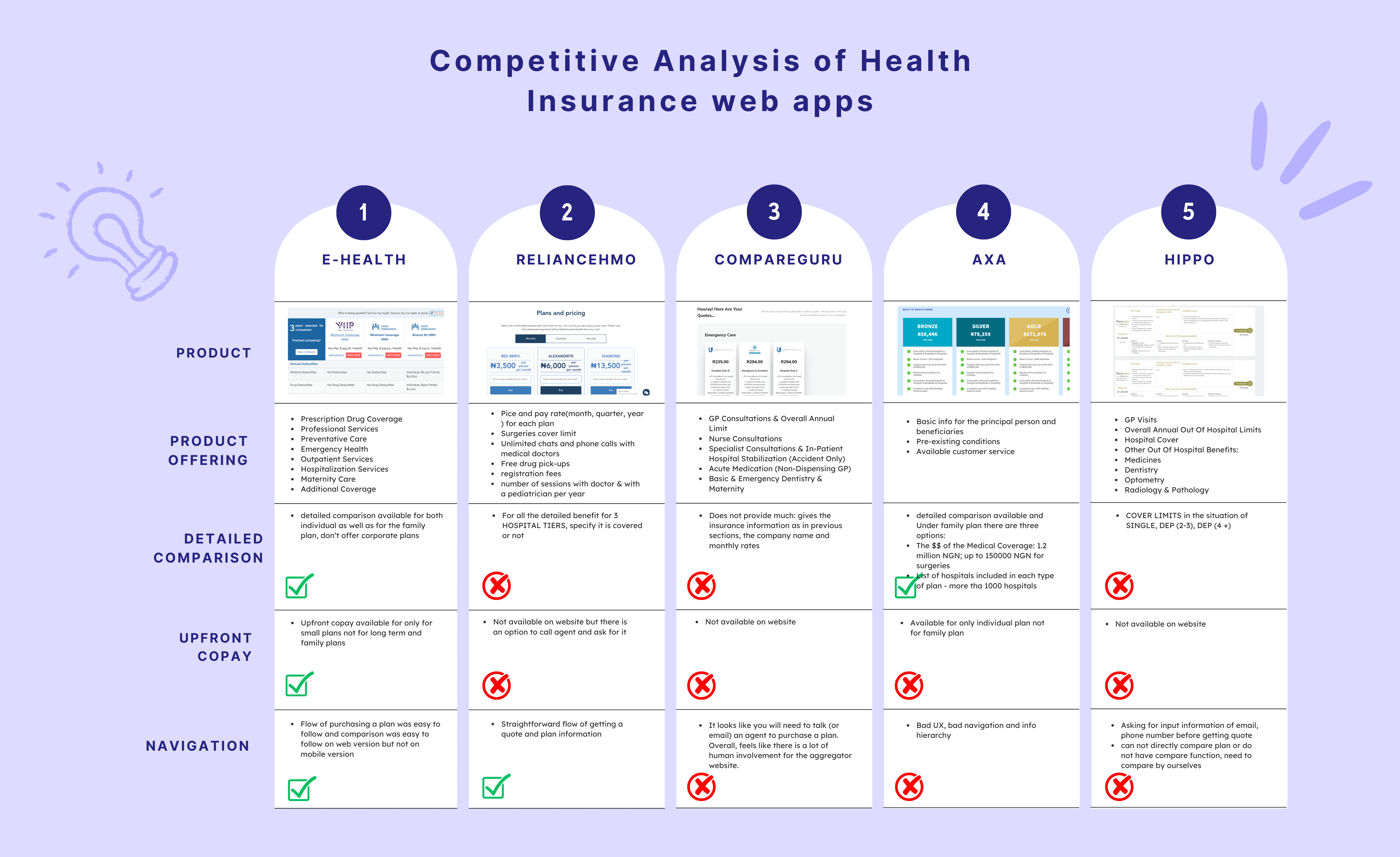
Existing apps lacked transparency in displaying prices
While keeping the users’ needs in mind, we analyzed the most popular apps on the market for health insurance. We found that almost none of them showed prices upfront and provided personalized insurance quotes for users as well as for their family members.
This identified an opportunity for a unique solution

Two user personas allowed for a more comprehensive understanding of both user groups
Next, we took the information gathered in our research and identified common patterns to create user personas. This allowed us to develop accurate representations of our two main target users.
The first persona is individuals with existing insurance plans looking to include their family members.
The second persona caters to those who are new to health insurance, both for themselves and their families.

Nneka
Occupation: Housekeeper
"I would like peace of mind that I can afford insurance for my family"
Nneka is a 22 year old single mom living in Lagos. She works long hours cleaning houses and counts on her parents to watch her toddler while away from home. She worries about her mother's health as well as getting nutritional consultation support for her son who has stunted growth. Having supplemental insurance cover temporary health care needs would be a great relief but is worried about the additional costs with having an unsteady income.

New to Insurance
Emmanuel
Occupation: Microentrepreneur
"I want to be able to find best insurance the marketthat best suits my needs"
Emmanuel is a micro-entrepreneur in the commercial sector located in one of the busiest areas of the Nigerian capital. For him, the most important thing is to provide economic stability for his family. His wife is a homestay mom and takes care of their three young children. For him, having health insurance is essential since he is the economic engine of the family. He likes to play soccer and spend time with his wife and kids in his spare time.
Engaging in a collaborative brainstorm session with research and strategy team
Breaking down the problem into fragments, focusing on family health insurance, family plan quotes, and quote comparison, we conducted a competitive analysis.
Cross functional collaboration with strategy and research team
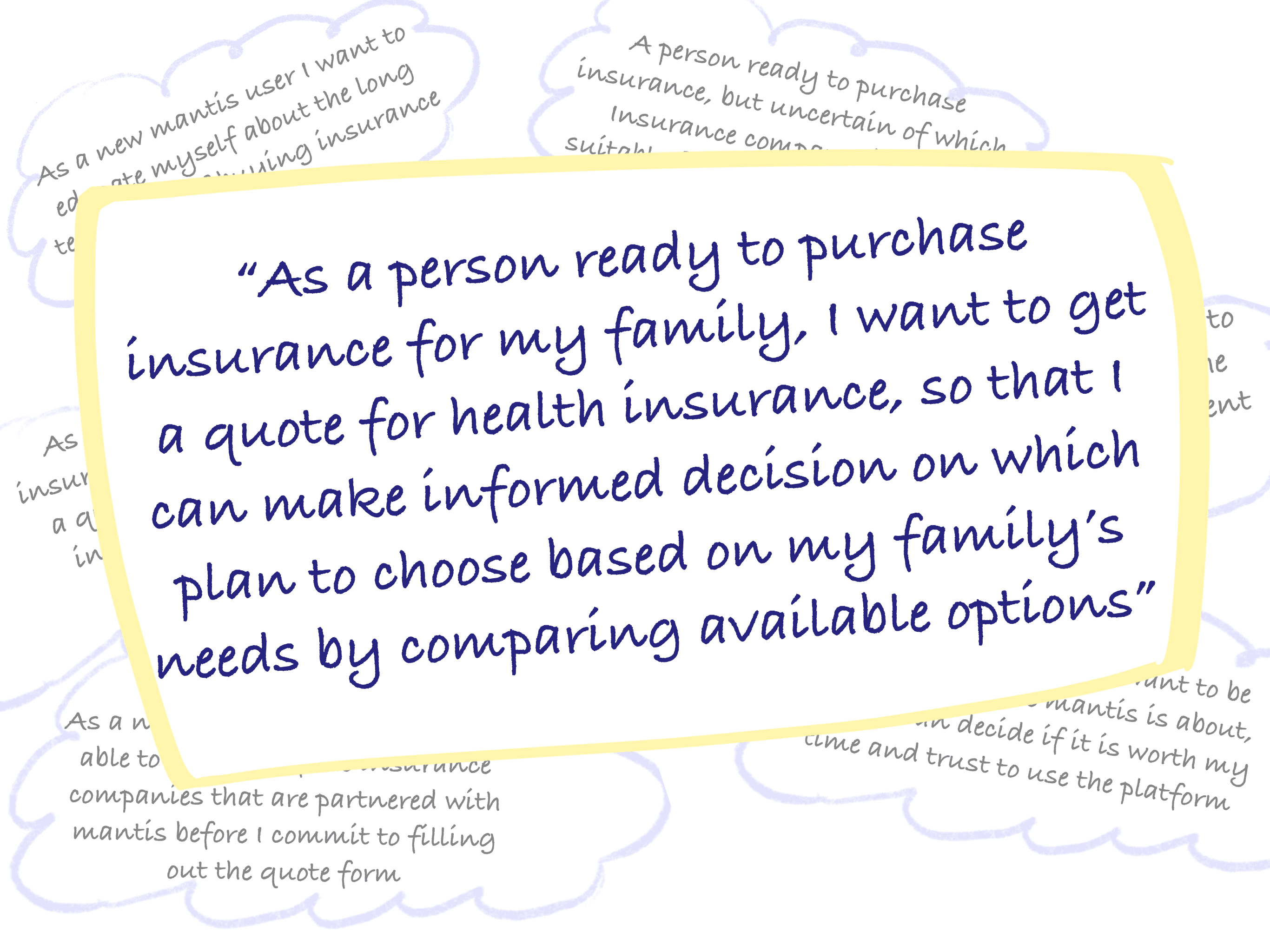
User Stories lead the way and helps to prioritize things
In order to gain a better understanding of the specifics of the product, we used user stories as a framework for organizing and prioritizing the work, we began collaborating closely with the product strategy and research teams.
Together with the teams, we were able to create more than 20 user stories, and these user stories are based off the frustrations, pain points, motivations, and goals of our user personas.
Prioritized user story for MVP